UTM Website Guidelines & Branding
The UTM Website Guidelines & Branding aims to ensure consistency, accuracy, and a strong educational brand image for the University. It provides a set of minimum standards and best practices for the websites of all faculties, departments, schools, units, institutes, and groups within UTM.
Logo
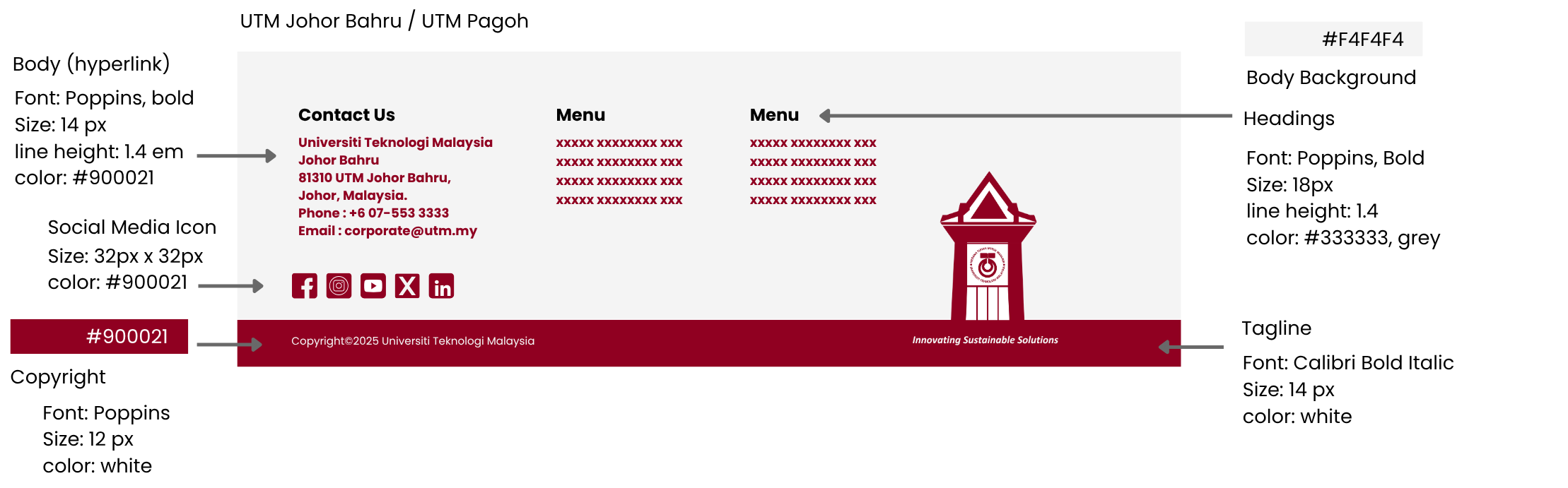
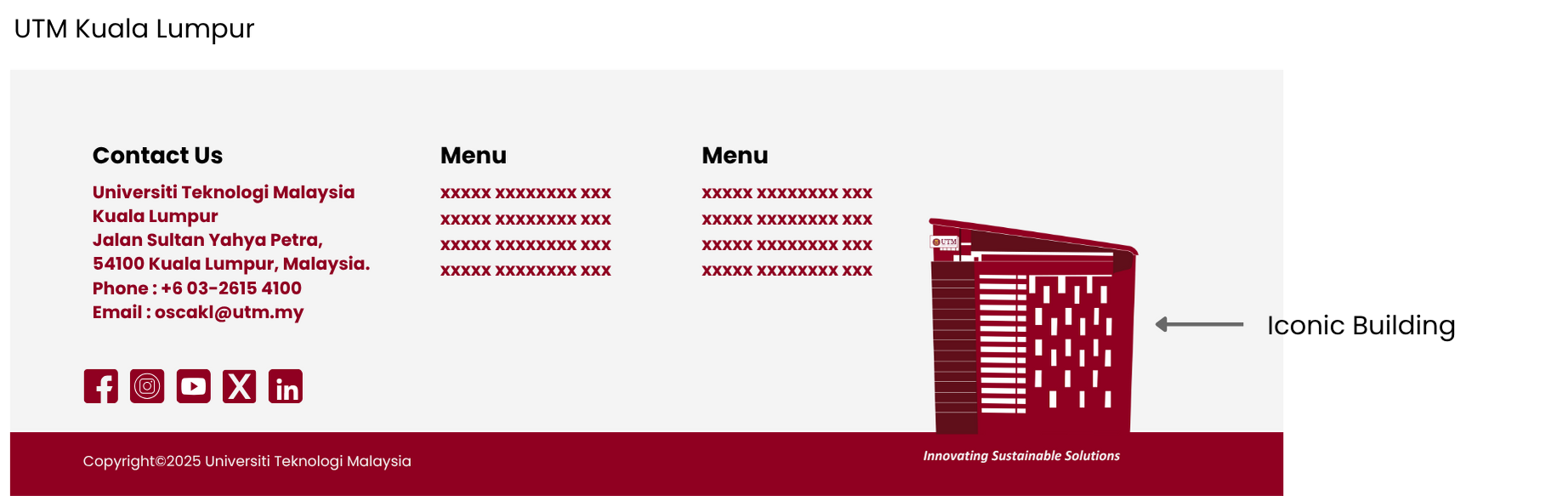
Iconic Building
UTM Johor Bahru / Pagoh

UTM Kuala Lumpur

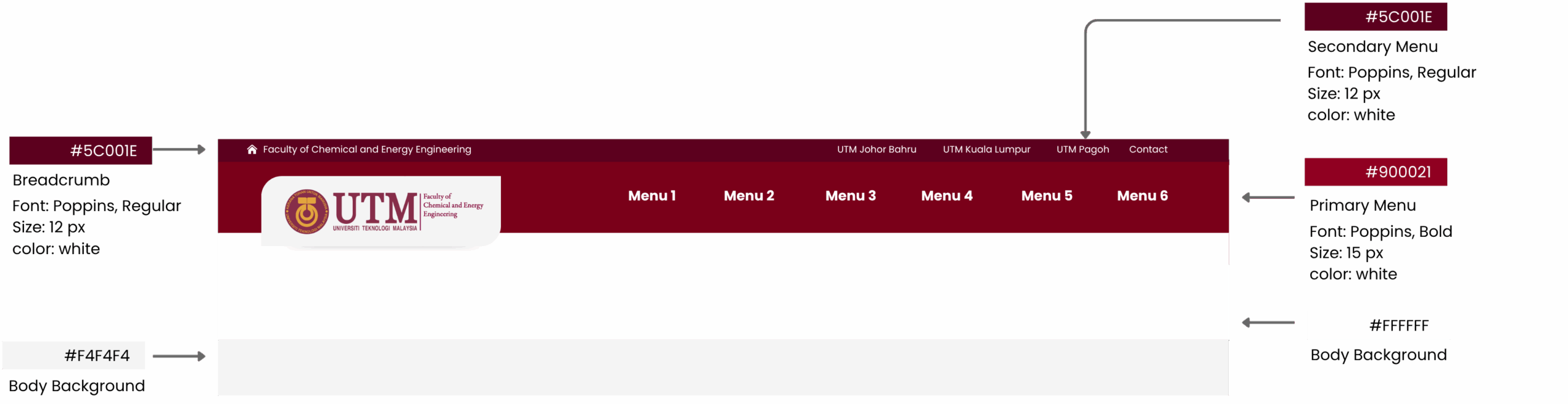
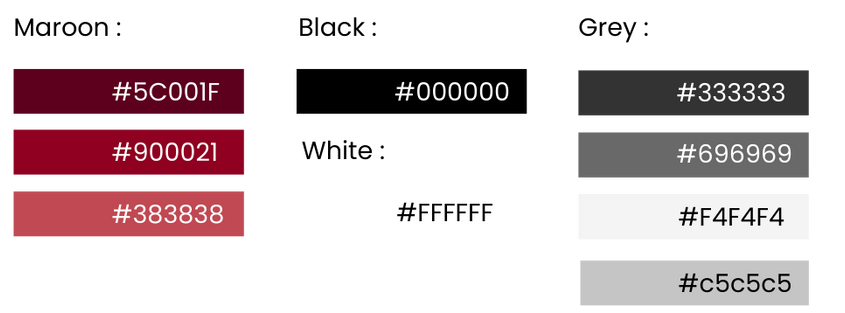
Color Pallete
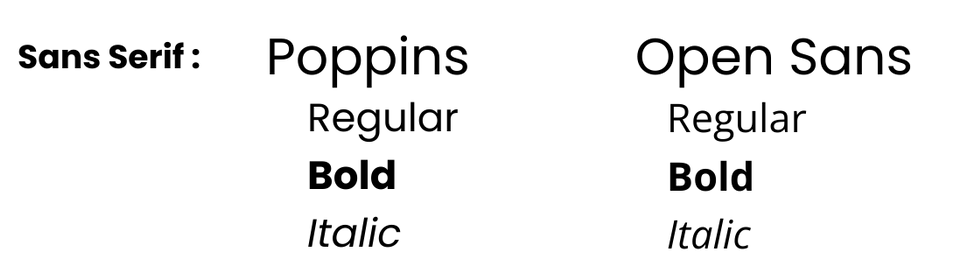
Typeface


Rules for Websites
- Faculties, Departments, Offices and Units are responsible for creating and maintaining their own pages. Please keep information updated.
- Copyright laws applies to all online materials. Please make sure that you have permission to use any material you publish from the copyright owner (which may or may not be the author or photographer concerned). Be alert that rights for web publication usually have to be agreed separately to copyrights for printing and other publication. Make sure that each material is credited appropriately.
- When creating forms asking for online visitors personal information, keep in mind that all date collected are controlled under restrictions and obligations imposed by the Data Protection Act. If you planned to use the information collected from your site in ways other than those outlined in the Privacy Policy, make sure you do not violate related legal acts. Consult the UTM Office of Legal Affairs for advice on data usage.
- IT managers, web maintainers and webmasters have a responsibility to ensure that all those authoring University website material keep such material up to date. Bear in mind NOT to put inappropriate material onto the Internet.
- Faculties, Departments, Offices and Units should indicate that they are part of the UTM with use of the University brand mark. Centres may wish to use their own logos, but should indicate clearly that they are centres under UTM.
- Please provide a link back to the University homepage. The brand mark can be used for this.
- Please provide contact details, or a link to contact information, for your organisation, plus an email address for feedback to the webmaster.
Web Guidelines (General)
1. Copyrighted Materials
- Ensure you have permission to use any material published by the author or photographer. Remember to negotiate rights for web publication separately from those for print publication. There may be a reproduction fee for use of text or photographs. Ensure that material is credited appropriately.
- Malaysian Copyright Act 1987—Amendment 1997 [Reprint -2001]
- The Amendment Act makes unauthorized transmission of copyrighted works over the Internet an infringement of copyright.
-
Web pages must display the following copyright notice:
2025 © Universiti Teknologi Malaysia. All rights reserved.To indicate the range of years the content has been maintained or updated, use a year duration format such as:
2020–2025 © Universiti Teknologi Malaysia. All rights reserved.(Note: The HTML character code for the copyright symbol (©) is
©.).
- Videos and Pictures
- The copyright for a graphic work, photograph, or video belongs to the photographer. But if the person who commissioned the photos wants to keep them private, they can stop copies from being made.
- Credit sources where necessary.
- The Office of Corporate Affairs will be responsible for maintaining an approved library of graphic elements and photographs for use by webmasters/web developers/web assistants on the official template pages.
- Webmasters/web developers/web assistants can bring photos they wish to use, other than those in the file, to the office for approval and scanning. The office also will approve new graphics or help assistants develop new graphics as necessary for addition to the website library.
- The copyright for a graphic work, photograph, or video belongs to the photographer. But if the person who commissioned the photos wants to keep them private, they can stop copies from being made.
- Multimedia
- The UTM website prohibits the use of any multimedia element that could potentially offend any individual, race, community, or religion.
- The multimedia content on the website must not contain elements that are against the law, whether university, national, or international.
2. Licensed Materials
- Ensure to take care of materials licensed to the university by their owner, for example, software licensed to UTM from cyberubp.utm.my and antivirus software provided by antivirus.utm.my. The university licenses and controls the use of these materials.
3. URL (Uniform Resource Locator) & Domain names
- This policy defines the framework of the UTM’s web-based infrastructure and information architecture. The objective is to ensure that web-based information and services are structured in a way that provides the most effective access to information for our target audience.
- utm.my – all university entities are required to publish their web content solely on the utm.my
– to contribute to the ranking of the university web
- utm.my – all university entities are required to publish their web content solely on the utm.my
| Entity | URL Naming Policy |
| Faculty, SPS, CTL, RMC, PSZ, SPACE and Research Alliances | entity.utm.my i.e.: fbb.utm.my |
| Departments under faculty | faculty.utm.my/department, or department.faculty.utm.myi.e.: fsksm.utm.my/gmm or gmm.fsksm.utm.my |
| Offices/strategic units in UTM | office.utm.my |
| Staff Official Associations/Clubs | clubname.utm.my i.e.: wangi.utm.my/ |
| Students’ Official Associations/Clubs | studentaffairs.utm.my/clubname |
| Events / Forum / Workshop / Conference | faculties.utm.my/events OR office.utm.my/events |
- URLs must be all lower-case
- URLs should not contain underscores
www.utm.my/staff-info rather than www.utm.my/staff_info - URLs should not combined two words into one
www.utm.my/corporate-affairs rather than corporateaffairs.utm.my - Since colleges, departments and other units are a subset of the University, domain names are expected to reflect an association with the university, a unit or a service to the university.
- All services and information that are not within the official functions of the University may not use utm.my and must use a domain name other than utm.my. Trade names, trademarks, symbols, logos or other identities of third parties, including active links to .com, .tv, .biz, .net, and other commercial websites, may not appear on any utm.my domain web sites, unless prior written authorization is granted by the UTM Office of Corporate Affairs.
4. Advertising
- Third-party advertising or commercial promotion from non-UTM group/organization/individual is not allowed on the University network or on UTM web sites.
- All UTM official/legal advertising web pages are subject to the policy for copyright materials.
- No sales of porn-related items, material are allowed in any of the university advertising webpage.
5. Private Business
- The use of the University website, IP, and network is restricted to University’s activities, information and university’s business and not for the benefit of private individuals or other organizations without authorization.
- Website content related to personal businesses and activities are prohibited.
- Faculty, staff and students are not permitted to use a University server to host private business other commercial web sites.
6. Content
- Content of the website must not contain elements that against the law, either University, national law or international law.
- Web managers are allowed to modify/change/remove contents which is not appropriate for the security or for effectiveness of web usage.
- Any website must not have any contents related to political issues. Web owner will be liable for any political issue in their website.
7. Web Accessibility
- To ensure that websites must be made accessible to the widest range of users including those with disabilities who may be using a range of assistive technologies to read web pages. It is important that information about courses and studying at the University is accessible to all.
8. Disclaimer
- Every website must include at least three sentences of disclaimers to specify or delimit the scope of rights and obligations that may be exercised and enforced.
- A disclaimer is a statement denying responsibility intended to prevent civil liability arising from particular acts or omissions of using the UTM website.
9. University Brand
- The official UTM logo/logotype will be used only on official university pages and is not to be changed in any way.
- The UTM logo must be used in web banners and also on the event banners on the web. Banners must use the corporate color of UTM and illustrate the corporate identity of the university.
10. Web Social Media
- Social media/online tools and services, including YouTube and Facebook, have great potential as well as great dangers.
- Do not use for/on illegal, crude, rude, crass and appropriate things
- Do not copyright infringe or plagiarize or download anything illegally.
- The entire university social media channels must refer to the university copyright material in this policy.
Web Guidelines (Development)
This guide aims to help UTM web designers, developers and content authors of all skill levels create, maintain and manage high quality websites.
1.Content Writing
- At least one person per department or college should have overall responsibility for the content of a website.
- Website managers have a responsibility to ensure that all those authoring University website material keep such material up to date and that they do not put inappropriate material onto the Internet.
- Include words and phrases, especially within the headings and first few paragraphs, which the target audience would use.
- Check for any copyright issues when using third party content such as images and text, and credit sources where necessary.
- Elements, menus and content should be consistent for every page following the main page.
- Every main page of websites should have statement which informs that it is the official/unofficial website of the unit/dept./school/group. (e.g. ‘Official Website of UTM Chemical Engineering Department’)
- It is recommended to make sure that websites to have the introduction, current news/events, organizational chart, staff directory and the contact details of the webmaster that controls the content of the website.
- Site information must be accurate and up-to-date. Make sure it is reviewed regularly. Out-of-date names, dates, and other facts do not help users and reflect poorly on department, and the university.
2.Language
- Every web page in UTM should use English language for the content, and may have options for other language especially on the main page.
- Keep your pages short – cut unnecessary text wherever possible, or split long pages into several shorter ones.
- All pages must be free of spelling errors. In addition to using a spell-checker, proofread material carefully and have a “second set of eyes” review it too.
3.Contact
- Top-level pages must include complete contact information for the unit (address, phone, fax, and email) or a clearly visible link to that information. At least one person per department or college should have overall responsibility.
- Each page must have an email address or a link to the person or group responsible for maintaining the page.
4.SEO – Search Engine Optimisation
oKeywords and Phrases
- Focus on the needs of the target audience. Emphasis on words and phrases that the target audience will use to search for interested pages at the website.
- Some search engines pay more attention to words and phrases that are near the top of a page, so include key words and phrases, especially within the headings and first few paragraphs
oTitle Tag: <Title></Title>
- Words in the title tag are very important especially in determining the ranking of the webpage by search engines.
- Ensure that the most important keywords are used in the title tag for each individual page on your site, and the closer they are to the front of the tag, the better.
- Use brief but descriptive titles.
- Most search engines use the text within the title tag as the link text to your page. It is also used as the title by web browsers and when book marking a page, so it needs to make sense.
oLinks with Relevant Websites
- The more websites that link to your pages the better your search engine ranking will be.
- Where you can control the links to your pages, other sites should use the keyword(s). For example: ‘See our job vacancies’ not ‘for job vacancies “click here”.’
oText Links (<a href>linkto</a>) and Image alt=”linkto” Tags
- Label text links descriptively. For example: use ‘View the Undergraduate Prospectus’, not ‘to view the Undergraduate Prospectus “click here”.’
- This is also the case for image alt tags. Enter text that is relevant to the image, or if you are using it as a link, indicate where it will take you, such as: alt=’View the Undergraduate Prospectus’.
oMeta Description Tag <meta name=”description” content=” “/>
- This tag allows you to write unique descriptions for search results. It appears just below the text link on search result listings and is a good way of informing someone who has performed a search what can they can expect to find on your pages.
- It’s best to keep descriptions short and to the point.
- Not all search engines will use your description. Google, for example will create its own based on your page’s content.
oMetadata
- Attention should be given to metadata (information about a web page included within the head tags) for searching purposes. Ensure your title tags are in place, and are as descriptive as possible (example: UTM Language Department: About Us).
- Every naming for department/unit/faculty/offices websites must include ‘UTM’. (example: UTM Office of Student Affairs, UTM Department of Bioprocess Engineering, UTM Web Unit, etc.)
oContent
- Update and add new content to the web pages on a regular basis.
- Put more interesting content that may get audience to the page.
- It is highly recommended to have sitemap for website.
oLayout
- Frames should not be used on any official page.
- Nested should not be used on any official page.
oDynamic Content
- Non-text materials cannot be read by screen readers and text-only browsers. Text alternatives must be provided for any dynamic content. (Provide text equivalents for all other non-text items)
- Provide equivalent alternatives for any multimedia presentation and synchronize these alternatives with the presentation.
5.Browsers
- All pages should be reviewed in other common browsers no matter the market share to be sure that the information contained on the page is accessible outside of the supported browsers.
- i.Firefox
- ii.Safari
- iii.Internet Explorer
- iv.Opera
6.Coding
- WCS Website Compliance Review form (MS Excel, PDF)
- Pages should be functional without Java, Javascript, CSS, and Flash or browser specific tags. These features can be used to enhance functionality, but must not be required, and the page should degrade gracefully when they are not present.
- Cascading Style Sheets are strongly recommended for both appearance and layout.
- Frames should not be used. The use of frames reduces the audience from search engine findings.
7.Fonts
- Choose fonts that are easy to read for users with low vision.
- It is recommended to use Cascading Style Sheets (CSS) to control fonts.
- Font face should degrade gracefully. Whether you’re using CSS or font tags, code with alternative choices. A good example would be “arial, helvetica, lucida sans, sans-serif, verdana”
- Do not use more that three (3) different font face in a web page.
- Avoid using CSS to specify specific font sizes in body content. If font sizes are fixed users of Internet Explorer on Windows will be unable to adjust the size. It is fine to use percentages, or small/medium/large.
- If you use style sheets, make sure the content makes sense without the style sheet.
8.Graphics and Color
- Make the file size of graphics as small as possible. Use jpg format for photos and gif format for other artwork. Resolution should be 72 dpi. Total page download time should not exceed the equivalent of 9 seconds at speeds comparable to a 56K modem (benchmarked by Adobe Dreamweaver CS4)
- Animated images should be kept to a minimum in occurrence and length of time.
- Choose colors that can be distinguished by people who are colorblind. When choosing backgrounds and colors, make sure that color combinations are effective.
- Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen.
- Do not use contrast combination of more than 3 colors per page for fonts/background.
- Text colors should contrast to the color of the background.
- Every website must include character of corporate identity of UTM and the unit/dept./office/group. (eg. UTM logo)
- It is recommended to use UTM’s corporate color or related theme color related to business of the unit/dept. A good example would be blue color for Institute of Water, etc.
9.Custom Error Pages
- A customized error page for your website will enable you to offer possible solutions to why a page is not visible to a user. Without one in place, the user’s browser will provide its own generic error page, which won’t be as informative about other options to try to rectify the problem.
10.Flash
- Flash movies should only be used as an enhancement to a website. The site MUST be functional without Flash.
- Flash movies should be published for the lowest flash player possible to ensure that the highest number of users can enjoy the work.
11.Multimedia
- multimedia files for moving graphics, audio, audio/visual or interactive content should be backed up with an HTML version for users who cannot view the content in any of these formats
- Use/put rich files from file type .doc, .ppt, .pdf and .ps only. Other file types such as .docx and .pptx may not be usable to be viewed by certain viewer.
12. Accessibility
- Website managers have a responsibility to ensure that their sites are accessible to those with disabilities who may be using a range of assistive technologies (e.g. screen readers or screen magnifiers) to read web pages. It is important that information about courses and studying at the University is accessible to all.